你们可能难以想象一个安卓手表不用Android wear系统
却把下滑通知栏 无障碍服务 清除应用数据 选择默认应用 动态壁纸服务和锁屏选择都阉割了
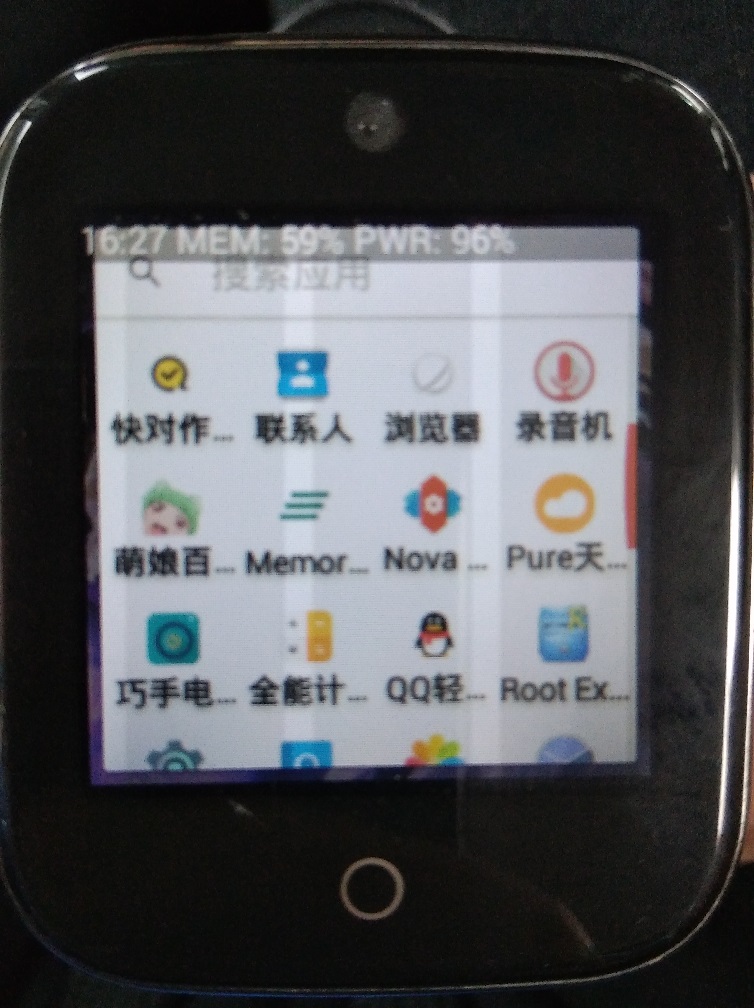
其他的还好 这个没有通知栏看不了时间真的难受
所以用auto.js做了一个假(然而并不能下滑)的通知栏
话说不能看通知还算什么通知栏 顶多算个垃圾悬浮窗吧(
有生之年再考虑加点别的功能,比如真的写个下滑之类的
window = floaty.rawWindow(
<frame gravity="center">
<text id="text" textSize="16sp" textColor="#ffffff" bg="#66000000"/>
</frame>
);
window.setPosition(0,0);
window.setTouchable(false);
window.exitOnClose();
window.setSize(-1, -2);
setInterval(()=>{
ui.run(function(){
window.text.setText(refreshText());
});
}, 5000);
function refreshText(){
var usage = 100 - Math.round((100 * device.getAvailMem() / device.getTotalMem()));
var date = new Date();
var str = util.format("%d:%d MEM: %d%% PWR: %d%%", date.getHours(), date.getMinutes() , usage , device.getBattery());
return str;
}

发表回复